How To Convert PSD To WordPress?
How To Convert PSD To WordPress?
Even though WordPress has thousands of prebuilt themes, you may want a completely unique design for your website. This is where a PSD to WordPress service or skill can be of use.Follow these easy steps to start converting your PSD file into a WordPress theme.
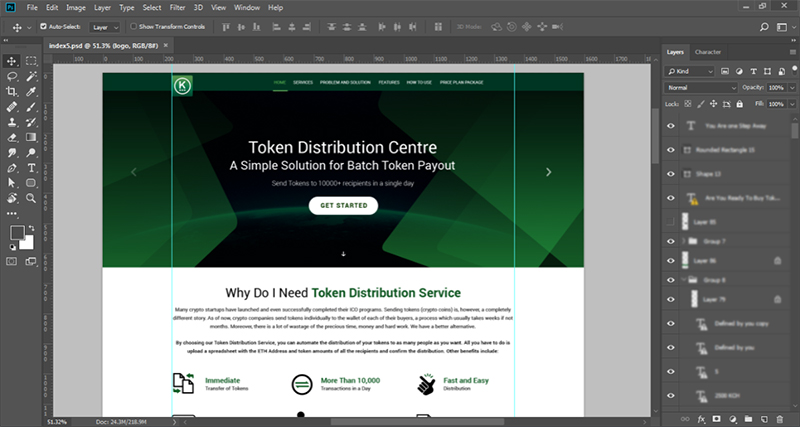
First Step: Cutting PSD Into Images
As you may know, PSD contains parts of images. First of all, you need to cut your PSD into separate images and save them as individual image files. You can use Adobe Photoshop to do that.Now, separate all the images that you want to include in your web page. Keep the number of images to low as more images mean slow page loading speed. Use any online/offline tool to optimize your selected images. You can also arrange images by use, such as background, slider, footer, header, etc.

Second Step: Creating The HTML And CSS Files
Static web pages can be created using HTML and CSS. It is better to gain some knowledge of these things before you start with this step.In this step, we will create an HTML file (for the web page code) and a CSS file (for the design part).
Let’s name them Home.html and Stylesheet.css.
You can use basic editing tools like Notepad to create and edit these files or use programming editors like Dreamweaver as per your choice. Let’s get started.
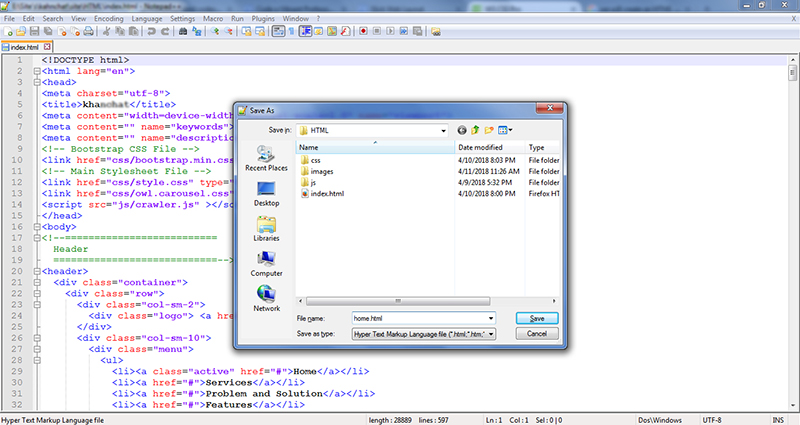
Open the editor and create a new file named ‘Home.html’ and save it.
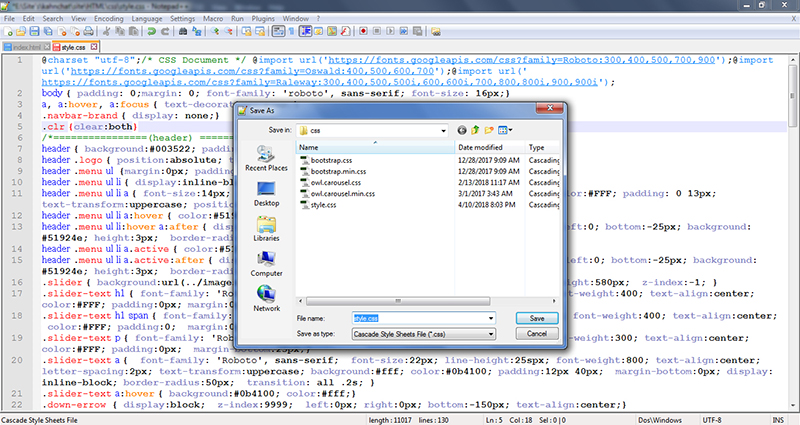
Create another file named Stylesheet.css and save it.
Open Home.html file and write the basic code of header, body and footer tags, as shown in the image below.

tags so that you can easily connect them to your CSS file.
Save the HTML file.
Now, open the Stylesheet.css file and write the basic styling code, as shown in the image below.

Third Step: Embedding WordPress Theme Structure Into The HTML File
Now that you have the HTML and CSS files ready, you can start integrating them into the WordPress environment. However, that will require you to have some basic knowledge of how WordPress works.Let’s get started with the file structure of WordPress.
WordPress files are in PHP, so you should also have some knowledge of this programming language.
The two major files of WordPress – index.php and style.css – are similar to the files we created before so it won’t be much difficult to integrate them. However, WordPress has many other PHP files, including the header.php, sidebar.php, footer.php, etc.

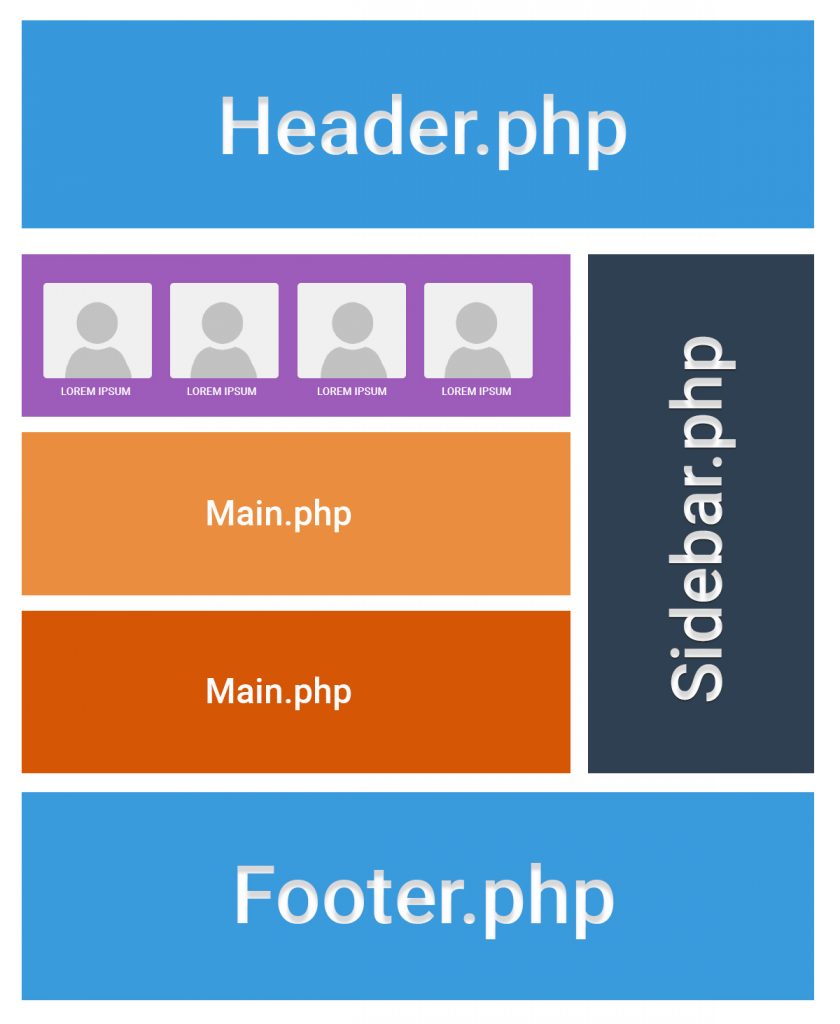
Now, you need to break up your code to fit according to each of these files. Refer to the list of files below.
- Index.php – the homepage file
- Header.php – the header file to define a common header template for all pages
- Sidebar.php – the sidebar file can be used to create a common sidebar for all pages/posts
- Footer.php – the footer file for standard footer template for all pages
- Comment.php – the comment template file
- Front-page.php – the template for a static front page.
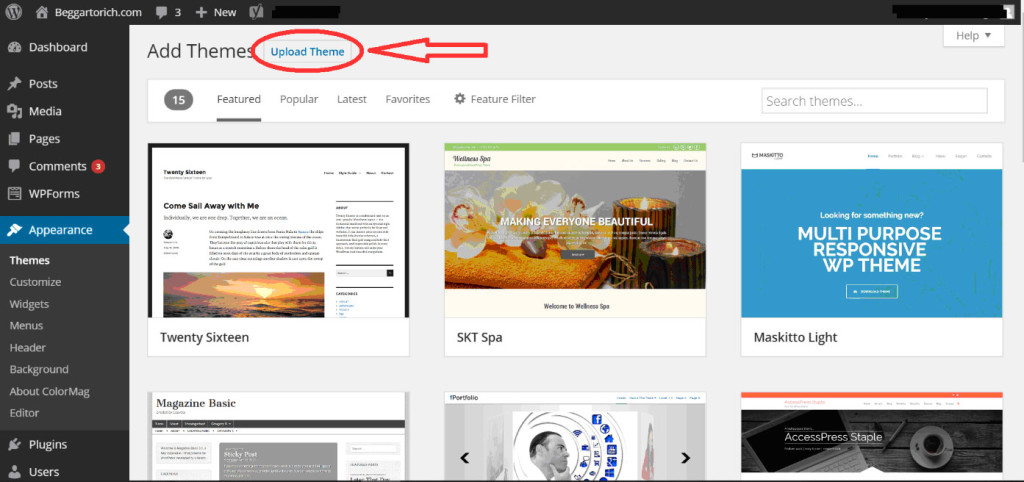
Download any WordPress theme that you like for your website and upload it to your hosting panel.

Open the index.php page and replace the respective code with the one in your Home.html file.
Now, do the same with the style.css file by replacing the specific code with the Stylesheet.css file that we created before.
Save the files and check your website design again in the browser. The new design should be live now.
Now, you can proceed to make any changes you want in the design or code of the page.
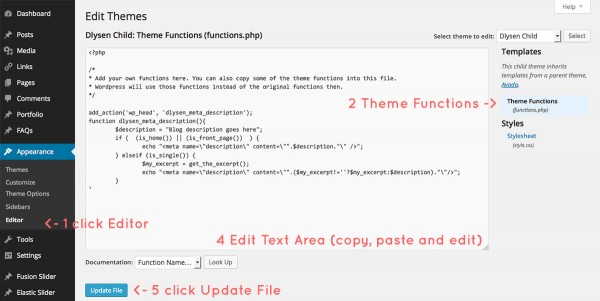
Fourth Step: Adding WordPress Tags And Functions
WordPress has an extensive library of prebuilt tags and functions that you can use directly on your website. Most of these tags will be already there if you are editing an existing theme.However, if you are creating a WordPress theme from scratch, you might need to find and add important WordPress tags and functionalities to your theme.
You can find these tags and more detail about their uses on WordPress.org

Now that you have made most of the changes you will need to launch your WordPress theme, you can start working on the functionality part. Add new pages, posts, images, content and whatever else you want in order to make your website more awesome and interesting for users.
PSD to WordPress conversion, even though easy, is not everyone’s cup of tea. If you need help or want someone to do it, do not hesitate to hire PSD to WordPress services of a professional WordPress/PHP development company.


Post a Comment